The Ipsos Future is Ipsos’ new North American corporate portal for sharing cutting edge research, thought leadership and events.

The Ipsos Future website launched August 26, 2019.
Role:
Technical lead, web design and development lead, graphic design, UX
Timeline:
June 2019 – August 2019
Deliverables:
Website, design documentation, design templates, process documentation
Tools:
InVision, Photoshop, inDesign, PHP, Javascript, HTML/CSS, WordPress
Links:
future.ipsos.com
1.0 Getting started – Defining business goals and objectives
The North American leadership team was looking for a place to publicize Ipsos research and promote personnel. The global Ipsos website left some gaps in North American brand messaging that needed to be filled.
The first thing I did was setup a short discovery session where we uncovered insights about the customer base and internal stakeholders, as well as project-specific goals and benchmarks. The Ipsos Future website will ultimately become a fusion of three existing properties and more.
1.1 Tasks and schedule
At this stage, the team knew what was wanted but it was up to me to tell them how to get there.

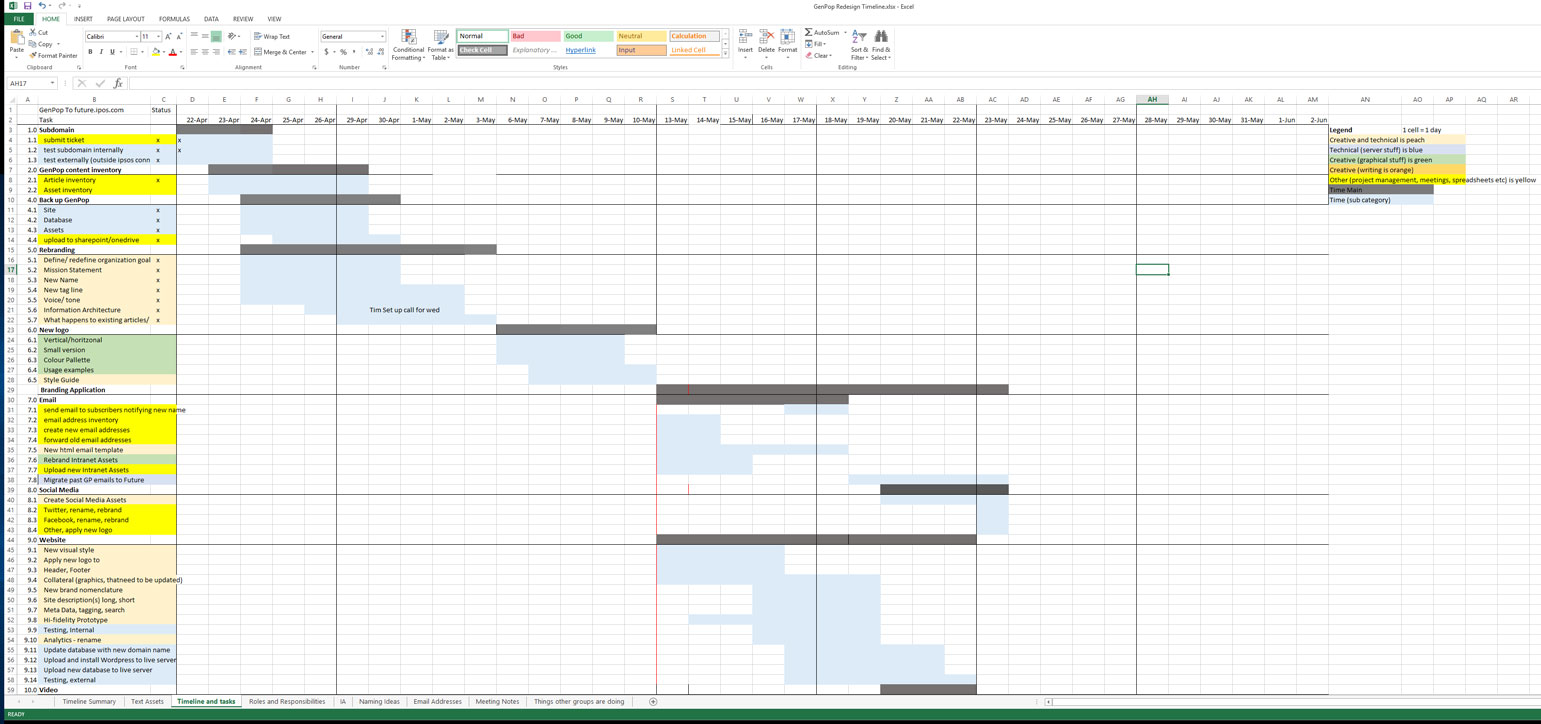
Tasklist and project timeline
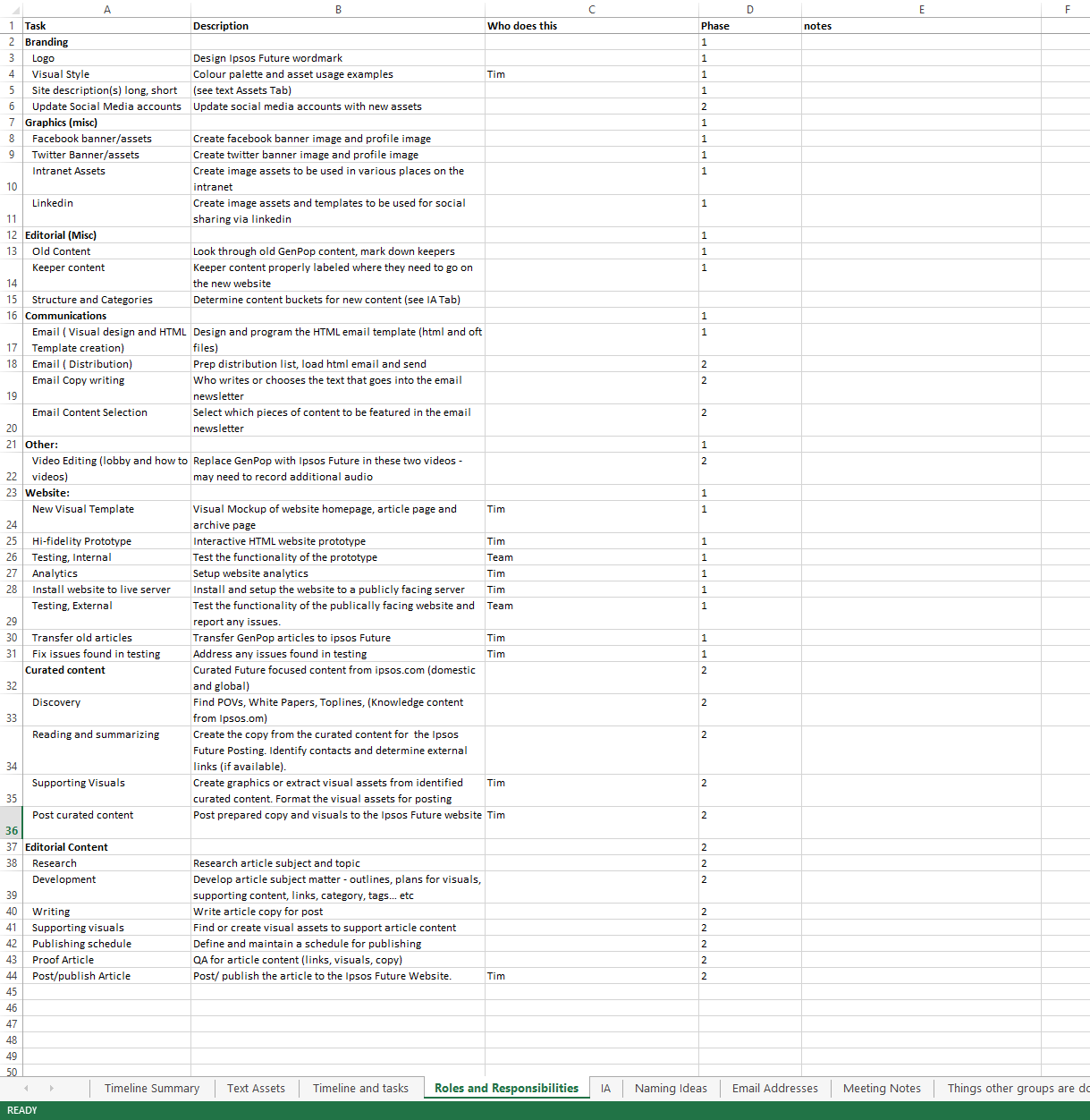
Using Excel online, I created a list of tasks and estimated the length of time each would take. I talked through each task and time estimate to the group. I nominated tasks as necessary and assigned myself a few.
The spreadsheet and all assets created for this project is stored in a central location so every team member can review all the different components – even those that they’re not directly involved in.
For this project I made myself responsible for creating brand assets and usage examples along with all the website design, information architecture, development and testing.
| Website: | Description | Who |
| New Visual Template | Visual Mockup of website homepage, article page and archive page | Tim |
| Hi-fidelity Prototype | Interactive HTML website prototype | Tim |
| Testing, Internal | Test the functionality of the prototype | Team |
| Analytics | Setup website analytics | Tim |
| Install website to live server | Install and setup the website to a publicly facing server | Tim |
| Testing, External | Test the functionality of the publically facing website and report any issues. | Team |
| Transfer old articles | Transfer GenPop articles to ipsos Future | Tim |
| Fix issues found in testing | Address any issues found in testing | Tim |
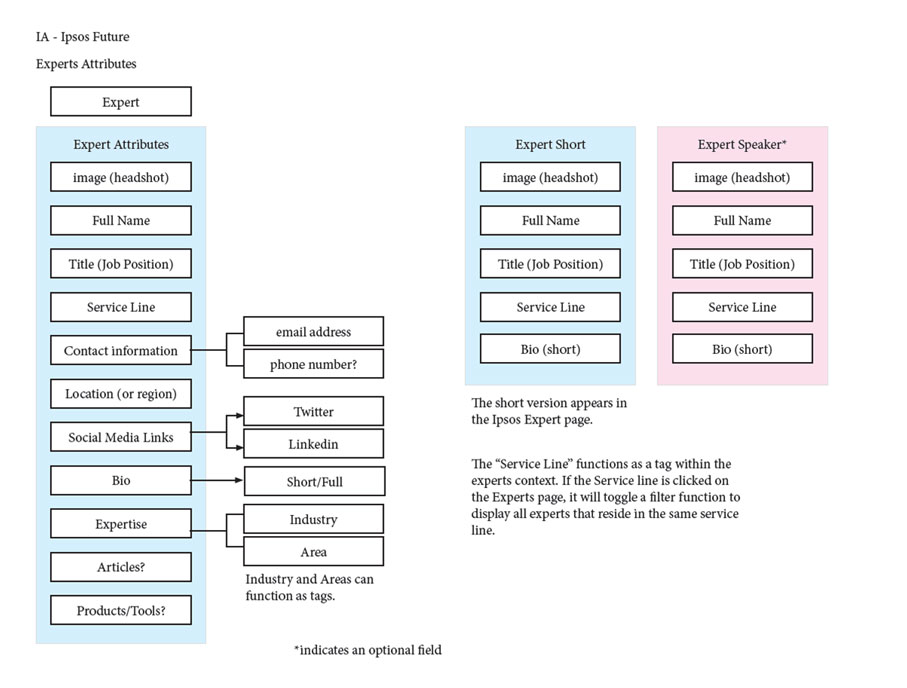
2.0 Information architecture
Before creating wireframes, I needed to figure out what all the content types are and how they are linked to each other. This process helps us find consistencies with overlapping attributes and helps find and prevent redundancy.
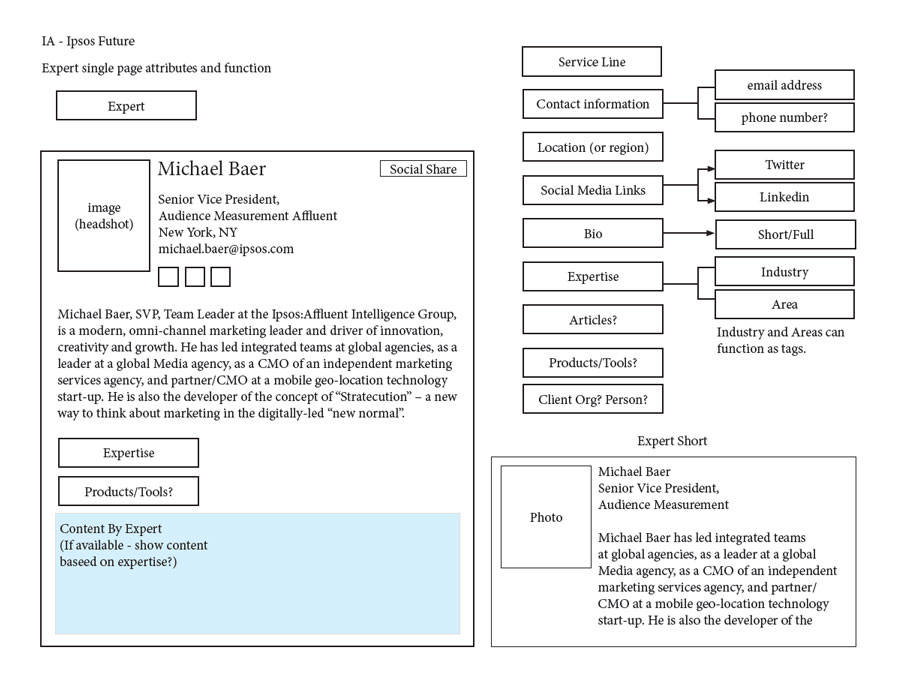
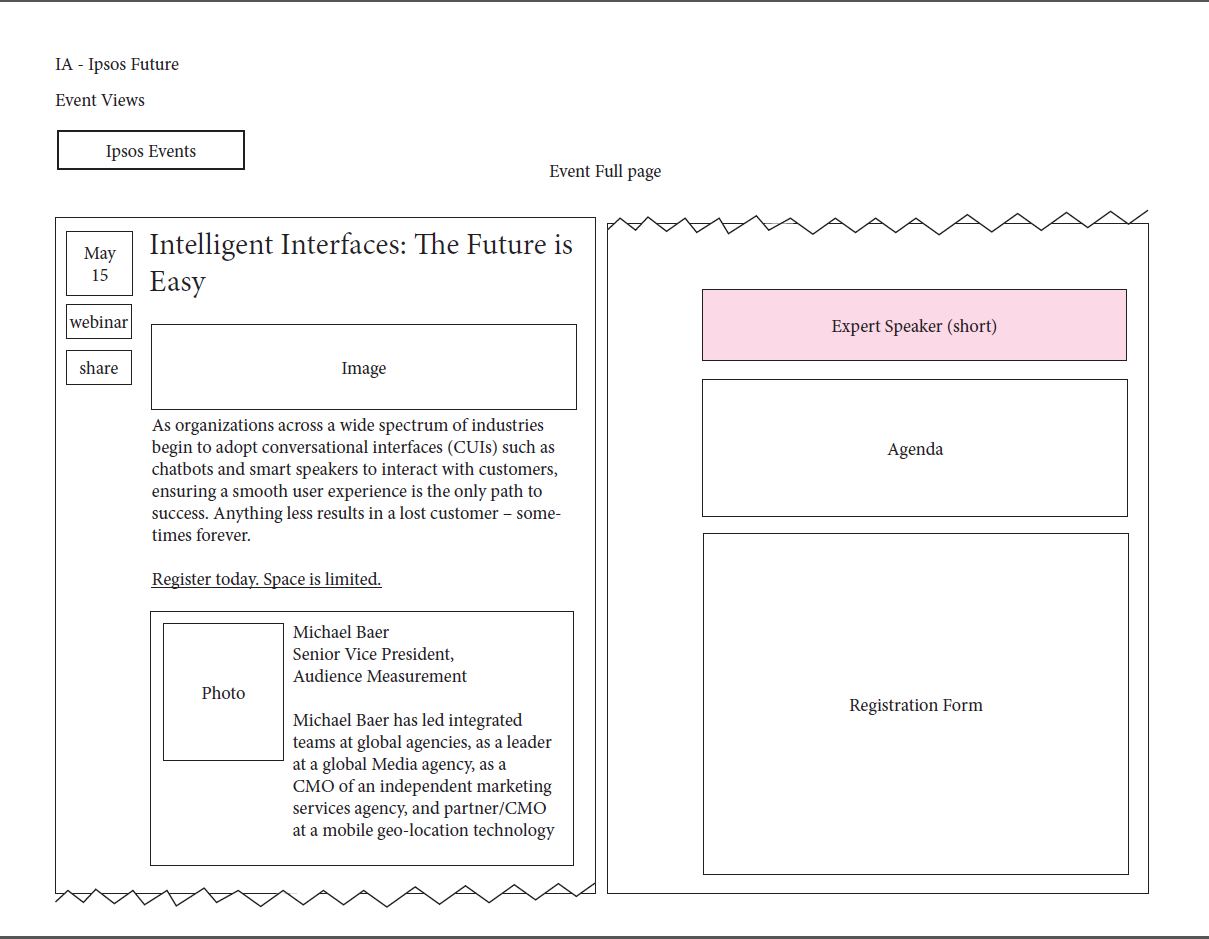
3.0 Lo-fi Wireframes
Now that I have the content types defined and all the attributes. I can start creating some quick wireframes to get a sense of where things go. During this process we add or subtract attributes as needed.
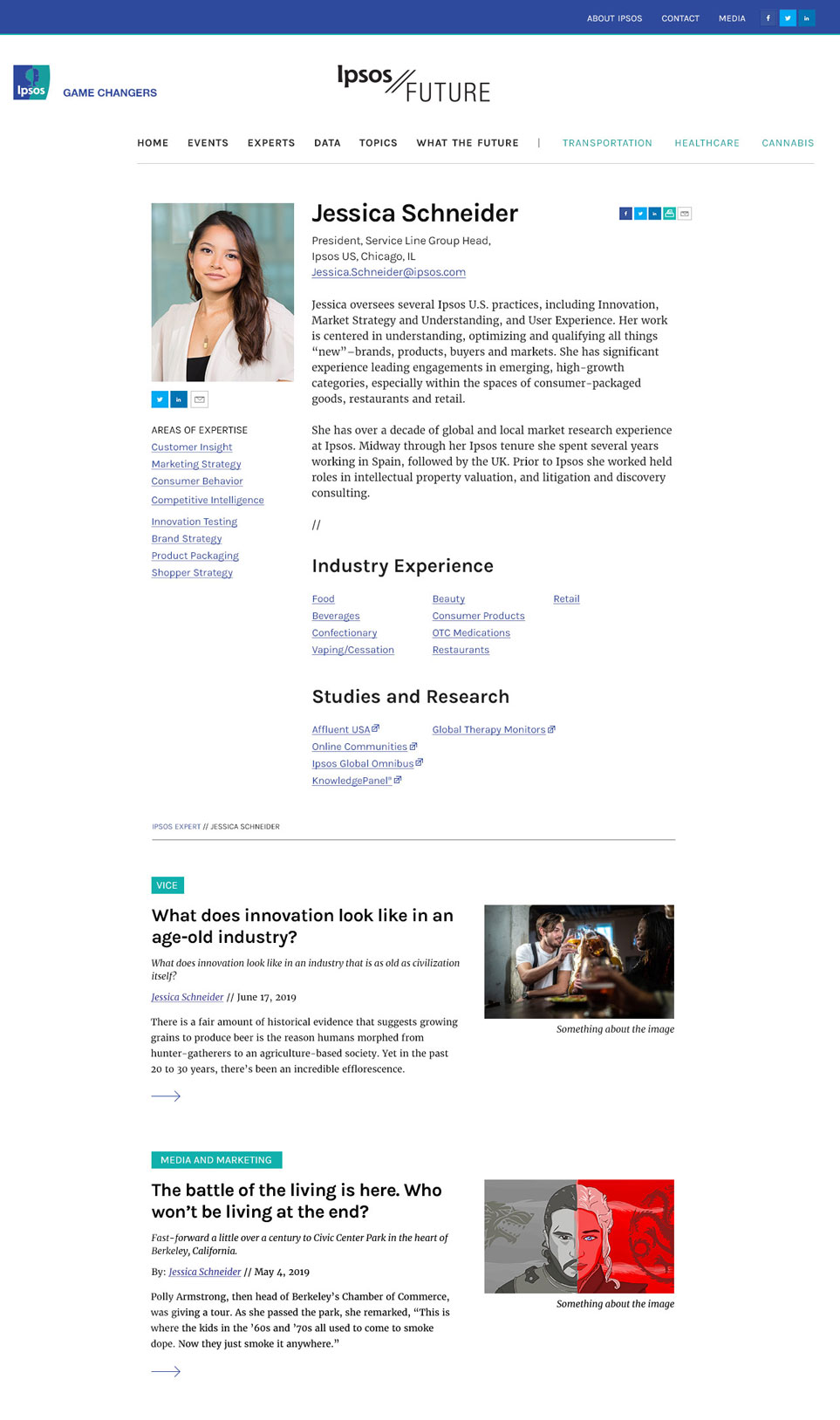
4.0 Hi-fi Wireframes and visual design
After receiving feedback, I can create detailed wireframes that give a better representation of what the final product will look like.
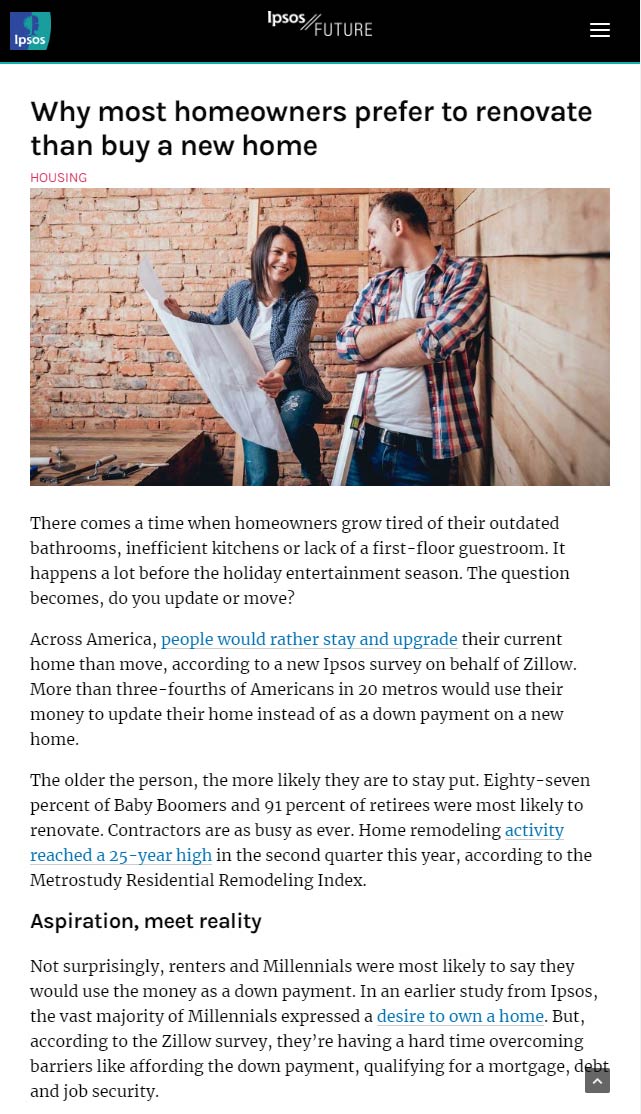
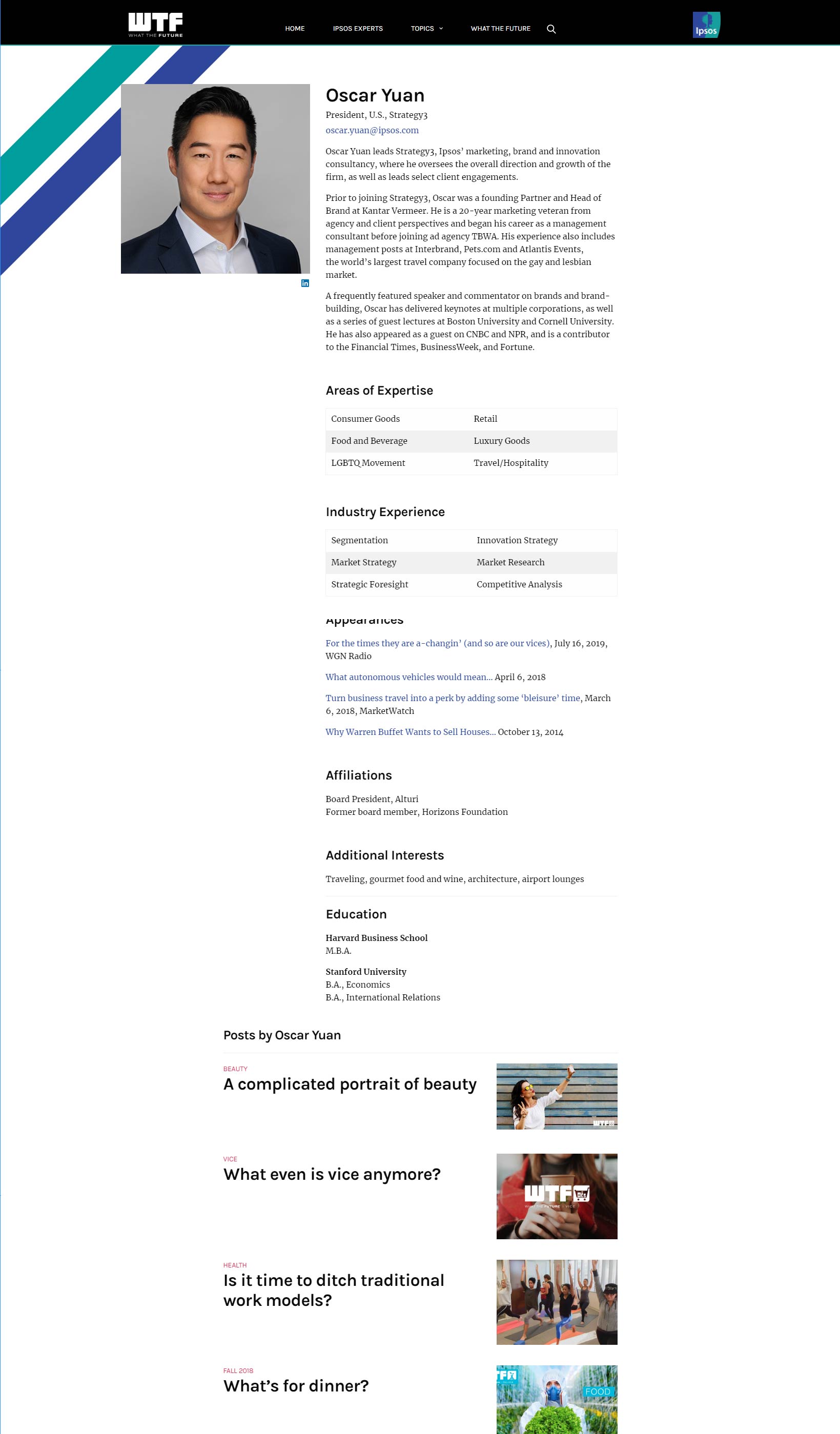
5.0 Interactive Prototype
After the high fidelity wireframes are reviewed, I can begin to create the interactive prototype. The website is going to be using WordPress in production. Because the timeline for this project is very short, I used WordPress to create the prototype as well. The interactive prototype is tested to find flaws in logic and improvements in usability.
6.0 Launch
When testing and final implementation tweaks are complete, the site is ready for launch. The Ipsos Future website launched on August 26, 2019.